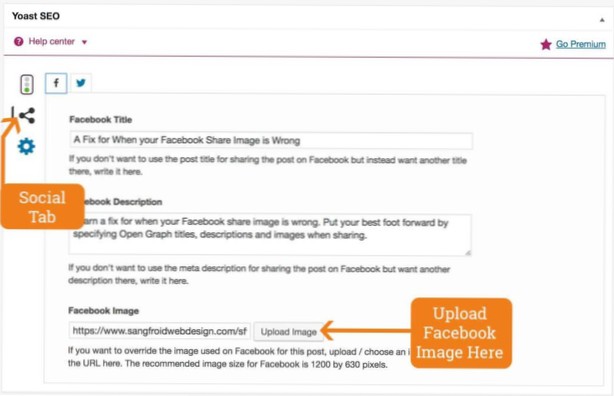
Yoast SEO vám také umožňuje nastavit metadata Open Graph pro jednotlivé příspěvky a stránky. Jednoduše upravte příspěvek nebo stránku a přejděte dolů do sekce SEO pod editorem. Odtud můžete nastavit miniaturu Facebooku pro konkrétní příspěvek nebo stránku.
- Kam se meta tagy dostanou v otevřeném grafu?
- Jak mohu změnit otevřený graf ve WordPressu?
- Jak mohu změnit svůj OG obrázek v Yoast?
- Kde jsou metadata ve WordPressu?
- Co jsou sociální metaznačky?
- Co je OG URL?
- Používá twitter Open Graph?
- Jak přidám chybějící obrázek OG?
- Kam vložím obrázek OG do WordPressu?
- Jak mohu změnit OG URL ve WordPressu?
- Jak mohu změnit svou OG URL?
- Co je název OG?
Kam se meta tagy dostanou v otevřeném grafu?
Jsou součástí protokolu Open Graph Facebooku a používají je také jiné weby sociálních médií, včetně LinkedIn a Twitter (pokud chybí karty Twitter). Najdete je v <hlava> část webové stránky. Jakékoli značky s og: před názvem vlastnosti jsou značky Open Graph.
Jak mohu změnit otevřený graf ve WordPressu?
Tato funkce je ve výchozím nastavení povolena.
- Přihlaste se na svůj web WordPress. Když jste přihlášeni, budete ve svém „Dashboardu“.
- Klikněte na 'SEO'. ...
- Klikněte na „Sociální“. ...
- Klikněte na záložku „Facebook“.
- Přepněte přepínač „Přidat metadata otevřeného grafu“. ...
- Přizpůsobte si značky Open Graph. ...
- Klikněte na „Uložit změny“.
Jak mohu změnit svůj OG obrázek v Yoast?
Statická domovská stránka
- Upravte příspěvek nebo stránku ve WordPressu.
- Přejděte dolů a klikněte na ikonu „Sociální“ v poli Yoast meta.
- Klikněte na záložku „Facebook“ v poli Yoast meta.
- Nastavte vlastní obrázek, název a popis.
Kde jsou metadata ve WordPressu?
Na obrazovce editoru obsahu přejděte dolů do pole „Nastavení AIOSEO“ pod oblastí obsahu. Jako úryvek uvidíte název vašeho webu a automaticky generovaný popis. Pod tím uvidíte pole Meta Description. Pokračujte a zadejte popis do pole Meta Description.
Co jsou sociální metaznačky?
Stejně jako tagy názvu stránky a tagy meta description pomáhají zvýšit hodnocení organických vyhledávačů, sociální metaznačky jsou prvky ve vašem HTML, které zvyšují sociální expozici, zvyšují provoz na sociálních médiích a zlepšují míru prokliku.
Co je OG URL?
og: url. Takto nastavíte kanonickou adresu URL stránky, kterou sdílíte. To znamená, že definujete jednu stránku, na kterou půjdou všechny vaše sdílené položky. Je užitečné, pokud náhodou máte více než jednu adresu URL pro stejný obsah (například pomocí parametrů).
Používá twitter Open Graph?
Karty na Twitteru a otevřený graf
Značky karet Twitter vypadají podobně jako značky Open Graph a jsou založeny na stejných konvencích jako protokol Open Graph. Při použití protokolu Open Graph k popisu dat na stránce je snadné vygenerovat kartu Twitter bez duplikování značek a dat.
Jak přidám chybějící obrázek OG?
Oprava "Chybí následující požadované vlastnosti: og: image"
- Vytvořte aplikaci Facebook pro svůj web.
- Zkopírujte identifikační číslo aplikace Facebook do svého pluginu Shack Open Graph.
- Přidejte obrázek buď na celý web, nebo explicitně k požadované položce obsahu.
- Znovu seškrábněte svůj web v Debuggeru sdílení na Facebooku.
Kam vložím obrázek OG do WordPressu?
Super snadný způsob
- Přihlaste se do svého administrátorského panelu WordPress.
- Přejít na Pluginy > Přidat nový.
- Do pole Hledat zásuvné moduly zadejte „OG“ a stiskněte klávesu Enter. ...
- Klikněte na Instalovat nyní. ...
- Klikněte na Ano a WordPress instalaci dokončí.
- Aktivujte plugin.
- To je vše.
Jak mohu změnit OG URL ve WordPressu?
Tento filtr se zabývá pouze metadatem og: url: add_filter ('complete_open_graph_og: url', function ($ url, $ field_name) $ url = preg_replace ("/ ^ http: / i", "https:", $ url ); vrátit $ url;, 10, 2); Tento kód byste umístili do funkcí vašeho motivu. php soubor.
Jak mohu změnit svou OG URL?
Otevřete novou stránku a přidejte značku og: url. Nastavte atribut obsahu na předchozí hodnotu adresy URL. Publikujte svůj obsah a poté pomocí Debuggeru sdílení ověřte, zda váš server vrací správná metadata pro každou z vašich adres URL.
Co je název OG?
og: title - Toto je název vaší webové stránky. Nezapomeňte, že se to zobrazí vždy, když někdo propojí váš web, takže je rychlý, pohotový a schopný upoutat pozornost. og: site_name - název vašeho webu. Nezapomeňte, že se liší od skutečného názvu vaší webové stránky a obvykle se zobrazuje pod samotným názvem.
 Usbforwindows
Usbforwindows