- Jak získám název varianty ve WooCommerce?
- Jak mohu získat hodnotu variace ve WooCommerce?
- Jak získám variační obrázky ve WooCommerce?
- Jak mohu použít variabilní produkt ve WooCommerce?
- Co je ID varianty ve WooCommerce?
- Jak získám atributy produktu ve WooCommerce?
- Jak mohu změnit výchozí variantu ve WooCommerce?
- Co je to variace produktu?
- Jak mohu změnit cenu ve WooCommerce?
- Jak používáte vzorníky variací?
- Jak zobrazím variace WooCommerce pomocí tlačítek velikosti barev?
- Jak přidám vzorky variací do WooCommerce?
Jak získám název varianty ve WooCommerce?
Toho můžete dosáhnout přechodem na kartu Atributy v části Možnosti údajů o produktu, výběrem atributu, který jste použili k vytvoření variant, a provedením změn v atributu. Poté přejděte na kartu Variace a uvidíte, že hodnota bude aktualizována.
Jak mohu získat hodnotu variace ve WooCommerce?
Chcete-li získat ID všech variant variabilního produktu, můžeme použít níže uvedený fragment kódu. $ product = wc_get_product ($ product_id); $ variace = $ produkt->get_available_variations (); $ varianty_id = wp_list_pluck ($ varianty, 'variation_id');
Jak získám variační obrázky ve WooCommerce?
Další varianty obrázků WooCommerce
- Stáhněte si .zip soubor z vašeho účtu WooCommerce.
- Přejít na: WordPress Admin > Pluginy > Přidejte nový a nahrajte zásuvný modul se staženým souborem pomocí Zvolte soubor.
- Nainstalujte nyní a aktivujte rozšíření.
Jak mohu použít variabilní produkt ve WooCommerce?
Chcete-li přidat proměnný produkt, vytvořte nový produkt nebo upravte stávající.
- Přejít na: WooCommerce > produkty.
- Vyberte tlačítko Přidat produkt nebo Upravit existující produkt. Zobrazí se údaje o produktu.
- V rozbalovací nabídce Produktová data vyberte Variabilní produkt.
Co je ID varianty ve WooCommerce?
Ve skutečnosti WooCommerce používá jQuery (knihovna JavaScriptu) ke zpracování variací na frontendu a zobrazení podmíněného obsahu (cena varianty, popis, přidání do košíku) na základě výběru rozevíracího seznamu. ... Abychom zjistili ID aktuální varianty, musíme použít také JQuery.
Jak získám atributy produktu ve WooCommerce?
Metoda 1: Kódujte sami
- V obchodě WooCommerce zobrazte v produktových datech atribut (nebo atributy) jako „Barva“ nebo atribut velikosti.
- Zobrazte každou hodnotu atributu a přeškrtnutím označte její dostupnost.
- Atributy zobrazujte pouze u variabilních produktů, kde se atribut používá pro varianty WooCommerce.
Jak mohu změnit výchozí variantu ve WooCommerce?
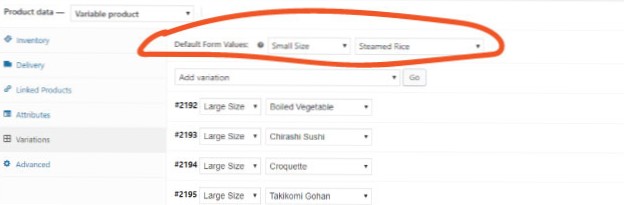
Chcete-li nastavit výchozí atributy ručně, nejprve na řídicím panelu WooCommerce přejděte na Produkty a poté klikněte na svůj proměnný produkt. Poté v rozbalovací nabídce Produktová data vyberte Variabilní produkt. Poté v části Variace musíte vybrat Výchozí hodnoty formuláře.
Co je to variace produktu?
K variantám produktu dochází, když je položka, která má různé atributy, například barvu a velikost, seskupena společně s variantami na jedné stránce produktu. Na trhu Amazon se také označuje jako vztahy rodičů a dětí. Rodič je skutečný produkt a děti jsou varianty.
Jak mohu změnit cenu ve WooCommerce?
Jak mohu změnit cenu produktu ve WooCommerce?
- Nejprve se přihlaste na svůj WordPress Dashboard.
- Dále v navigační nabídce vlevo klikněte na odkaz Produkty.
- Vyberte produkt, který chcete upravit.
- Na panelu Údaje o produktu vyberte kartu Obecné.
- Aktualizujte pole Běžná cena nebo Prodejní cena číslem.
- A je to! Uložte změny.
Jak používáte vzorníky variací?
Vzorník barev a fotografií lze použít pouze pro různé produkty.
- Vytvořte variabilní produkt. ...
- Publikujte svůj produkt.
- Přejděte na kartu Vzorník.
- Vyberte „Typ“ pro každý z atributů použitých pro varianty.
Jak zobrazím variace WooCommerce pomocí tlačítek velikosti barev?
a) Upravit existující atributy e.G. "Barva"
Stránka pro úpravu atributů bude mít nyní nové výběrové pole s názvem „Typ“. Nyní můžete z rozevírací nabídky vybrat možnost „Barva“, což znamená, že chcete, aby se tento atribut zobrazoval jako výběr barvy.
Jak přidám vzorky variací do WooCommerce?
Nejprve si stáhněte plugin WooCommerce Variation Swatches, můžete jej také nainstalovat přes backend vašeho webu. Přejděte na řídicí panel svého webu a přejděte na Pluginy >> Přidat nový. Ve vyhledávacím poli vyhledejte políčka WooCommerce Variation. Nainstalujte a aktivujte plugin Varianty vzorníku WooCommerce od Emrana Ahmeda.
 Usbforwindows
Usbforwindows