- Jak přidáte postranní panel k motivu?
- Jak přidáte postranní lištu do 20 20 motivu?
- Jak přidám druhý postranní panel na WordPress?
- Jak přidám vlastní postranní panel do svého motivu WordPress?
- Jak nastavíte postranní panel?
- Jak vytvoříte postranní panel?
Jak přidáte postranní panel k motivu?
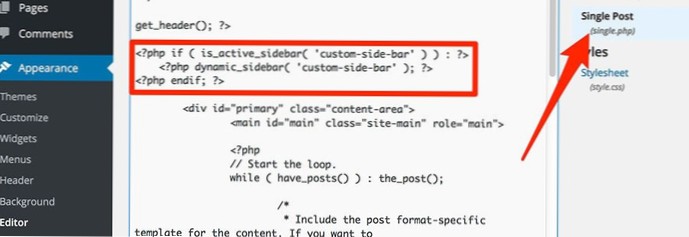
Chcete-li do motivu načíst postranní panel, použijte funkci get_sidebar. To by mělo být vloženo do souboru šablony, kde chcete zobrazit postranní panel. Chcete-li načíst výchozí postranní panel.
Jak přidáte postranní lištu do 20 20 motivu?
Po instalaci a aktivaci přejděte na „Řídicí panel - Vzhled - Přizpůsobit“ a poté v nástroji Přizpůsobitel přejděte na „Obecné možnosti - Vložit postranní panel“. Odtud si můžete vybrat, kde na svém webu chcete svůj postranní panel zobrazit, a dokonce můžete postranní panel doladit pomocí přizpůsobení, jako je ..
Jak přidám druhý postranní panel na WordPress?
Nyní otevřete řídicí panel WordPress a přejděte na Vzhled > Karta Widgety. Vpravo od stránky by měl být nový postranní panel, který si můžete přizpůsobit přidáním widgetů. Nyní si budete moci vybrat postranní panel, který chcete použít pro každou stránku nebo příspěvek.
Jak přidám vlastní postranní panel do svého motivu WordPress?
Než se připojíme, nezapomeňte nejprve nainstalovat a aktivovat plugin.
- Krok 1: Vytvořte svůj první vlastní postranní panel WordPress. Jakmile je plugin funkční, najdete možnost Vytvořit nový postranní panel v části Vzhled > Widgety na palubní desce. ...
- Krok 2: Určete umístění nového postranního panelu.
Jak nastavíte postranní panel?
Jak vytvořit skládací postranní panel v CSS
- <hlava> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> ...
- .postranní div div polstrování: 8px 8px 8px 30px; ...
- <div id = "mySidebar"> <div onclick = "closeNav ()">×</ div> ...
- <div id = "main">
Jak vytvoříte postranní panel?
Pojďme to udělat: Chcete-li vytvořit jednoduchý postranní panel, budete muset vyřešit 3 hlavní úkoly:
- Vytvořte správnou strukturu (HTML)
- Přidat styl a pozici (CSS)
- Přidat chování otevření / zavření (JS)
 Usbforwindows
Usbforwindows