- Jak přidám postranní panel k mému tématu WordPress?
- Proč můj postranní panel nefunguje ve WordPressu?
- Jak mohu přidat postranní panel k mému tématu WordPress MCQS?
- Jak zobrazím postranní panel ve WordPressu?
- Jak přidáte postranní panel k motivu?
- Je aktivní postranní panel příklad WordPress?
- Proč můj postranní panel nefunguje Mac?
- Jak přesunu widget na postranní panel ve WordPressu?
- Jak přidám levý a pravý postranní panel na WordPress?
- Co je widget postranního panelu?
- Jak vytvoříte postranní panel?
Jak přidám postranní panel k mému tématu WordPress?
Než se připojíme, nezapomeňte nejprve nainstalovat a aktivovat plugin.
- Krok 1: Vytvořte svůj první vlastní postranní panel WordPress. Jakmile je plugin funkční, najdete možnost Vytvořit nový postranní panel v části Vzhled > Widgety na palubní desce. ...
- Krok 2: Určete umístění nového postranního panelu.
Proč můj postranní panel nefunguje ve WordPressu?
Chybějící postranní panel WordPressu je obvykle jen výsledkem nesprávně umístěného kódu. Někdy je to způsobeno tématem, pluginem nebo dokonce chybou aktualizace.
Jak mohu přidat postranní panel k mému tématu WordPress MCQS?
Ve WordPressu můžete ve svých souborech motivů volat postranní panely pomocí funkce get_sidebar ().
...
Ve WordPressu Chcete-li přidat vlastní plugin, musíte jít na:
- Přístrojová deska> Vzhled > Pluginy > Přidat nový.
- Přístrojová deska > Pluginy > Přidat nový.
- Přístrojová deska > nástroje > Pluginy > Přidat nový.
- Přístrojová deska > Pluginy > nástroje > Přidat nový.
Jak zobrazím postranní panel ve WordPressu?
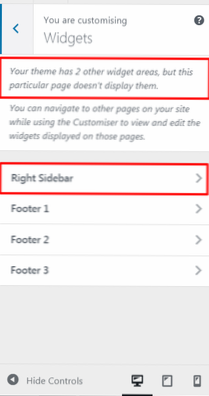
Postranní panel můžete upravit také na panelu WordPress. V nabídce vlevo vyberte Vzhled > Widgety, najděte sekci Boční panel a poté ji rozbalte kliknutím. Nyní byste měli vidět všechny widgety, které tvoří tento konkrétní postranní panel.
Jak přidáte postranní panel k motivu?
Chcete-li do motivu načíst postranní panel, použijte funkci get_sidebar. To by mělo být vloženo do souboru šablony, kde chcete zobrazit postranní panel. Chcete-li načíst výchozí postranní panel.
Je aktivní postranní panel příklad WordPress?
Jakmile zaregistrujete dynamický postranní panel, budete jej chtít zobrazit ve svém motivu. WordPress má funkci, která se nazývá dynamic_sidebar (). ... php, o kterém se dozvíte později v části Šablony postranního panelu. Dynamic_sidebar () však lze technicky volat kdekoli v rámci vašeho motivu.
Proč můj postranní panel nefunguje Mac?
Ujistěte se, že váš Finder / View má Show Sidebar; potom zkuste umístit myš zcela vlevo a zkontrolujte, zda se zobrazí lišta „i“, takže ji můžete přetáhnout doprava, čímž bude boční panel opět viditelný.
Jak přesunu widget na postranní panel ve WordPressu?
Klikněte na Vzhled > Widgety z hlavní navigační nabídky na hlavním panelu. Přidejte nové widgety ze sekce Dostupné widgety jejich přetažením na postranní panel, který chcete upravit.
Jak přidám levý a pravý postranní panel na WordPress?
Výukový program: Jak přidat rozložení dvojitého postranního panelu
- Krok 1 - Odeberte nastavení šířky webu přizpůsobitelnosti. ...
- Krok 2 - Přidat novou možnost rozložení. ...
- Krok 3 - Zaregistrujte novou oblast widgetu, kterou chcete použít pro druhý postranní panel. ...
- Krok 4 - Zobrazte sekundární postranní panel. ...
- Krok 5 - Přesuňte výchozí postranní panel tak, aby se načítal před vaším obsahem. ...
- Krok 6 - Povolte výchozí postranní panel pro nové rozložení dvojitého postranního panelu.
Co je widget postranního panelu?
Postranní panel ve WordPressu se označuje jako oblast připravená pro widgety, kterou používají motivy WordPress k zobrazení informací, které nejsou součástí hlavního obsahu. Není to vždy svislý sloup na boku. Může to být vodorovný obdélník pod nebo nad oblastí obsahu, zápatí, záhlaví nebo kdekoli v motivu.
Jak vytvoříte postranní panel?
Pojďme to udělat: Chcete-li vytvořit jednoduchý postranní panel, budete muset vyřešit 3 hlavní úkoly:
- Vytvořte správnou strukturu (HTML)
- Přidat styl a pozici (CSS)
- Přidat chování otevření / zavření (JS)
 Usbforwindows
Usbforwindows