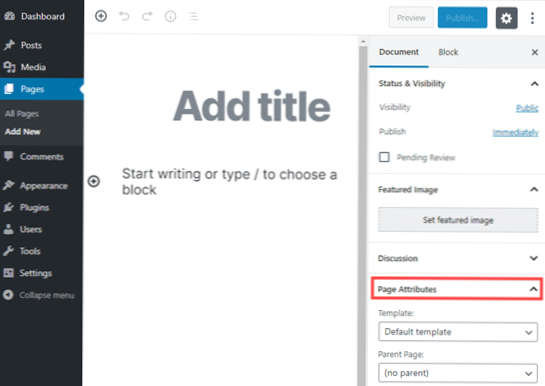
Další informace najdete v našem podrobném průvodci instalací pluginu WordPress. Po aktivaci buď upravte stávající stránku, nebo vytvořte novou. V podokně „Dokument“ na pravé straně obrazovky přejděte na „Atributy stránky“ a v rozbalovací nabídce vyberte šablonu plné šířky.
- Co je šablona WordPress s plnou šířkou?
- Jak přidám banner s plnou šířkou na WordPress?
- Jak vytvořím své téma WordPress 20 14 na celou šířku?
- Jak vytvořím svůj Elementor na celou šířku?
- Co je šablona plné šířky?
- Jak mohu změnit šířku motivu WordPress?
- Jak změním velikost záhlaví ve WordPressu?
- Jaká je normální šířka a výška webové stránky?
- Proč moje stránka Elementor není plná šířka?
- Jak vytvořím zápatí Elementor na celou šířku?
- Jaký je rozdíl mezi plátnem Elementor a plnou šířkou?
Co je šablona WordPress s plnou šířkou?
Rozložení na celou šířku je výchozím rozložením motivu a zobrazuje váš obsah samozřejmě na střed, ale s bílým pozadím. Toto rozložení nemá žádné polstrování kolem hlavního obalu.
Jak přidám banner s plnou šířkou na WordPress?
Pokud chcete, můžete vyladit tato nastavení celý svůj web na 100%, ale můžete mít také středový obsah s hlavičkou celé šířky, pokud chcete, pomocí možnosti dostupné v části Vzhled > Přizpůsobit > Záhlaví > Všeobecné. Jednoduše zaškrtněte políčko „Celá šířka“ a vaše záhlaví se rozšíří na velikost celé obrazovky.
Jak vytvořím své téma WordPress 20 14 na celou šířku?
Jak vytvořit WordPress Twenty Fourteen téma v plné šířce
- Vyhledejte styl motivu. css (ve složce wp-content / themes / Twentyfourteen) a vyhledejte následující kód a místo toho upravte maximální šířku na 100% 1260px. .web ...
- Najděte následující část kódu a znovu upravte maximální šířku na 100% místo 1260 pixelů. .záhlaví stránky barva pozadí: # 000;
Jak vytvořím svůj Elementor na celou šířku?
Používání šablony stránky s plnou šířkou Elementor
- Vytvořte novou stránku a upravte pomocí Elementoru.
- Klikněte na ikonu nastavení na levé straně a v části Rozvržení stránky vyhledejte možnost Elementor Full Width.
Co je šablona plné šířky?
Šablona na celou šířku
Odstraní postranní panel, nadpis stránky, komentáře a roztáhne rozložení na celou šířku.
Jak mohu změnit šířku motivu WordPress?
Total obsahuje výkonnou funkci, takže můžete snadno vyladit šířky svého webu (hlavní / obsah / postranní panel) pro všechny responzivní velikosti. Vše, co musíte udělat, je přejít na Vzhled -> Přizpůsobit -> Rozvržení k vyladění rozvržení a zobrazení změn naživo.
Jak změním velikost záhlaví ve WordPressu?
Ořízněte obrázek záhlaví ve WordPressu
- Klikněte myší na obrázek a přetáhněte rámeček; nezáleží na velikosti.
- V poli Oříznutí obrázku přidejte do pole Výběr 940: 198; výběrové pole bude nyní mít správnou velikost záhlaví. ...
- Přepínač „Změnit lze použít na Všechny velikosti kromě miniatur.“
Jaká je normální šířka a výška webové stránky?
Běžná šířka je 960 pixelů, která pojme posuvníky a ponechá trochu místa na 1024 pixelové obrazovce. Výška je pro většinu webových designérů méně důležitá, ale můžete očekávat, že 600 pixelů je „nad okrajem“, než se uživatelé budou muset posouvat. [FONT = Verdana] Nastavení šířky 960 pixelů je špatný tah.
Proč moje stránka Elementor není plná šířka?
Je možné, že na elementoru nedostanete stránku s plnou šířkou, pokud váš motiv tuto funkci nepodporuje nebo nepovoluje, a pokud chcete použít stránku s plnou šířkou, bude nutné přepsat nastavení motivu. Chcete-li to provést, klikněte na atribut post post and a page attribute if you are using a page, change this to elementor canvas or elementor ...
Jak vytvořím zápatí Elementor na celou šířku?
Jak nastavit záhlaví a zápatí celé šířky pomocí šablony Astra a Elementor Pro:
- Šablony > Tvůrce motivů.
- Upravte záhlaví a zápatí pomocí šablony.
- Při úpravách záhlaví nebo zápatí klikněte na rozložení a vyberte nejvyšší vlastní šířku (obrázek níže).
Jaký je rozdíl mezi plátnem Elementor a plnou šířkou?
Plátno Elementor - Zobrazí pouze obsah vytvořený Elementorem bez záhlaví, zápatí, obsahu nebo postranního panelu. Plná šířka prvku - Zobrazí obsah vytvořený Elementorem, včetně záhlaví a zápatí. Téma - Zobrazí předdefinované rozložení aktivního tématu.
 Usbforwindows
Usbforwindows