- Jak mohu nahrát více obrázků na WordPress?
- Jak přidám více obrázků k vlastnímu typu příspěvku?
- Jak mohu použít plugin WordPress Media Uploader?
- Jak vytvořím vlastní nástroj pro nahrávání médií ve WordPressu?
- Jak přidám více obrázků do WooCommerce?
- Jak vytvořím vlastní galerii typu příspěvku?
- Jak vytvořím vlastní meta pole galerie ve WordPressu?
- Jak přidám selektor médií do svého pluginu WordPress?
- Jak programově nahraji obrázek na WordPress?
- Jak mohu programově nahrát soubor na WordPress?
Jak mohu nahrát více obrázků na WordPress?
Výchozí nástroj pro nahrávání médií WordPress umožňuje nahrávat více souborů najednou. Můžete tak učinit kliknutím na tlačítko „Přidat média“ při psaní příspěvků nebo na stránce Média »Přidat nové. Můžete si vybrat více fotografií, obrázků, zvukových a dokonce i video souborů, které chcete nahrát, a WordPress se postará o zbytek.
Jak přidám více obrázků k vlastnímu typu příspěvku?
Přidejte tento následující kód do své aktuální funkce motivů. php soubor. Přejděte na své stránky od správce WordPress a zkontrolujte, zda je na každou stránku přidáno vlastní pole pro více obrázků. $ banner_img = get_post_meta ($ příspěvek->ID, 'post_banner_img', true);
Jak mohu použít plugin WordPress Media Uploader?
Možná budete muset přidat souhrn funkcí do souboru pluginu / motivu. Toto je následující: // funkce UPLOAD ENGINE load_wp_media_files () wp_enqueue_media (); add_action ('admin_enqueue_scripts', 'load_wp_media_files'); Toto zavolá příslušné soubory JS a soubory CSS, pokud WP nenačte správce nahrávání.
Jak vytvořím vlastní nástroj pro nahrávání médií ve WordPressu?
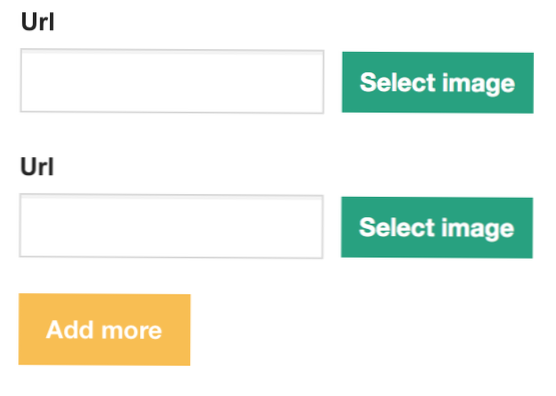
Přizpůsobte si WordPress Media Uploader
Další věc je po kliknutí na tlačítko „Nahrát obrázek“, otevřít nástroj pro nahrávání médií a nastavit adresu URL nahraného obrázku do textového pole. Nejprve tedy musíte vytvořit soubor js a zařadit jej do prostředí WordPress. add_action ('admin_enqueue_scripts', 'aw_include_script');
Jak přidám více obrázků do WooCommerce?
Nastavení a konfigurace
- Přejít na: WooCommerce > produkty.
- Vyberte jeden ze svých variabilních produktů.
- Vyberte kartu Variace v poli Podrobnosti o produktu.
- Najděte odkaz Přidat další obrázky a klikněte na. Tento odkaz umožňuje přidat libovolný počet dalších obrázků pro každou variantu.
Jak vytvořím vlastní galerii typu příspěvku?
Pokud obnovíte svůj panel WordPress, zobrazí se nová karta v části Příspěvky s názvem Galerie. Odtud můžete přidat nový příspěvek vlastního typu příspěvku Galerie. Vyzkoušejte to a všimnete si, že existuje pouze možnost zadat název a nastavit vybraný obrázek.
Jak vytvořím vlastní meta pole galerie ve WordPressu?
Jak vytvořit vlastní meta pole galerie pro příspěvky ve WordPressu
- Vytvořte meta box pro příspěvky na WordPress. ...
- Vytvořte pole pole pro galerii. ...
- Vytvořte funkci zpětného volání pro meta box pro zobrazení polí. ...
- Spusťte vyskakovací okno WordPress Media pomocí jQuery. ...
- Odstraňte položky galerie kliknutím na ně ve WordPressu.
Jak přidám selektor médií do svého pluginu WordPress?
Zahrňte (java) skripty
- Kliknutím na tlačítko „#upload_image_button“ se otevře selektor médií.
- Nastavte náhled obrázku „src“, aby byl náhled okamžitě viditelný.
- Nastavte ID přílohy do skrytého vstupního pole, abychom jej mohli později uložit.
Jak programově nahraji obrázek na WordPress?
Potřeboval jsem tedy kódovat funkčnost programového nahrávání obrázků do WordPressu z adres URL.
...
Existují 3 jednoduché kroky:
- Stáhněte si URL do souboru. Udělejte to pomocí vestavěné funkce WordPress download_url () a předejte adresu URL svému obrázku.
- Vložte média do tabulky příspěvků. ...
- Získejte adresu URL obrázku z ID přílohy.
Jak mohu programově nahrát soubor na WordPress?
Jak programově nahrávat soubory na WordPress
- Krok 1: Vytvořte soubor pluginu. Tento soubor bude pojmenován jako upload.php a obsah takto: ...
- Krok 2: Vytvořte funkci, která zobrazí nahrávač souborů. ...
- Krok 3: Přidejte funkci k vykreslení našeho formuláře. ...
- Krok 4: Přidejte háček, aby zkratka fungovala. ...
- Krok 5: Přidejte kód PHP ke zpracování našeho formuláře.
 Usbforwindows
Usbforwindows