1 Odpověď. Nic. Oddíl Další CSS přizpůsobovacího nástroje nebude aktualizací motivu ovlivněn. Důvod, proč jste možná viděli varování týkající se aktualizace motivů a ztráty přizpůsobení, je ten, že při aktualizaci motivů jsou všechny jeho soubory nahrazeny novými kopiemi.
- Co je to další CSS ve WordPressu?
- Co se stane, když aktualizujete téma WordPress?
- Co je to další CSS?
- Jak přidám další CSS na WordPress?
- Jak mohu použít další CSS?
- Proč nefunguje můj WordPress CSS?
- Má aktualizace WordPress vliv na mé téma?
- Mohu změnit své téma WordPress bez ztráty obsahu?
- Jak mohu aktualizovat WordPress bez ztráty obsahu?
- Je WordPress CSS?
- Co je to kód CSS?
- Jak mohu zařadit CSS do WordPress?
Co je to další CSS ve WordPressu?
Kaskádové styly (CSS) je jedním z nejdůležitějších jazyků webového designu. Provedení vylepšení CSS na vašem webu vám umožní přizpůsobit jeho vzhled, rozložení, písma, barvy a další. CSS nabízí úplnější kontrolu nad tím, jak váš web vypadá, než vaše téma - a není těžké s ním pracovat.
Co se stane, když aktualizujete téma WordPress?
Pokud přímo upravíte motiv z adresáře motivů nebo od jeho dodavatele, všechny změny, které jste v motivu provedli, budou při aktualizaci motivu ztraceny. Nové soubory motivů přepíšou vaše upravené soubory a veškerá vaše práce bude pryč.
Co je to další CSS?
Ne. Vlastní CSS umožňuje přidávat nebo nahrazovat CSS pouze pro motivy; nedává vám přístup ke změně značek HTML nebo kódu PHP. Můžete otočit jakýkoli WordPress.com motiv na prázdné plátno vypnutím CSS motivu ve vašem vlastním nastavení CSS.
Jak přidám další CSS na WordPress?
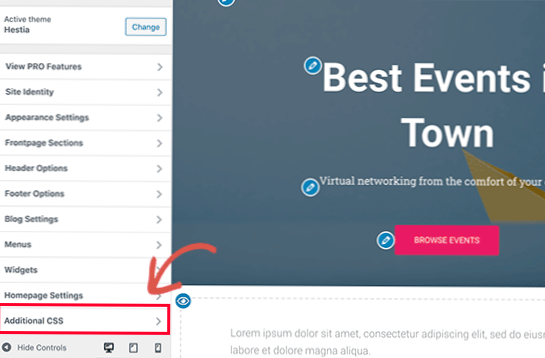
Bez ohledu na to, jaké téma WordPress používáte, můžete vyladit CSS pomocí vestavěného přizpůsobovače motivů. Přejděte na Vzhled -> Přizpůsobte část svého řídicího panelu, přejděte dolů do dolní části stránky a klikněte na Další CSS. Tím se otevře vestavěný nástroj, který vám umožní přidat jakýkoli kód CSS.
Jak mohu použít další CSS?
Metoda 1: Přidání vlastního CSS pomocí nástroje Theme Customizer
To je super snadné a své změny byste mohli okamžitě vidět v živém náhledu. Nejprve musíte přejít na stránku Motivy »Přizpůsobit. Tím se spustí rozhraní pro přizpůsobení motivů WordPress.
Proč nefunguje můj WordPress CSS?
wp_enqueue_style ('total-child-css', ... Tady je trik: Zajistěte, aby podřízené téma bylo TAKÉ závislé na šabloně stylů Reaction Buttons. Vše, co musíme udělat, je najít „popisovač“ této šablony stylů a přidat jej do našeho pole závislostí. WordPress bohužel neumožňuje snadno najít popisovač stylů.
Má aktualizace WordPress vliv na mé téma?
Aktualizace WordPress mění pouze soubory WordPress. Nezmění soubory pluginů ani témat. Aktualizace pluginu mají vliv pouze na tento plugin.
Mohu změnit své téma WordPress bez ztráty obsahu?
Jak změnit téma WordPress (bez rozbití vašeho webu)
- Vytvořte pracovní kopii svého webu.
- Nainstalujte si nový motiv a zobrazte jeho náhled.
- Aktivujte své nové téma.
- Vyřešte chyby a nahraďte chybějící prvky.
- Propagujte svůj pracovní web naživo.
Jak mohu aktualizovat WordPress bez ztráty obsahu?
Jak upgradovat verzi WordPress - bez ztráty dat
- Zálohujte svou databázi.
- Zálohujte své webové stránky.
- Ověřte, zda vaše zálohy obsahují vše (otestujte je!)
- Deaktivujte své pluginy.
- Stáhněte si aktualizovanou verzi WordPress přímo z WordPressu.
- Odstraňte staré soubory (až na některé důležité výjimky, viz níže)
- Nahrajte a extrahujte novou verzi WordPress.
Je WordPress CSS?
Každé téma WordPress obsahuje styl. css soubor, který má pravidla stylu pro definování formátování stránek generovaných WordPressem. CSS se velmi snadno používá a snadno se naučí. Existuje mnoho webů publikujících výukové programy CSS pro začátečníky, které mohou pomoci novému uživateli WordPress začít.
Co je to kód CSS?
CSS (Cascading Style Sheets) je kód, který upravuje webový obsah.
Jak mohu zařadit CSS do WordPress?
Začněte vytvořením nové funkce ve svých funkcích. php. Nebo pokud jste již nastavili funkci pro zařazení vašich stylů do seznamu, můžete do ní umístit svou funkci wp_enqueue_script (). function mytheme_files () wp_enqueue_script ('mytheme_script'); add_action ('wp_enqueue_scripts', 'mytheme_files');
 Usbforwindows
Usbforwindows