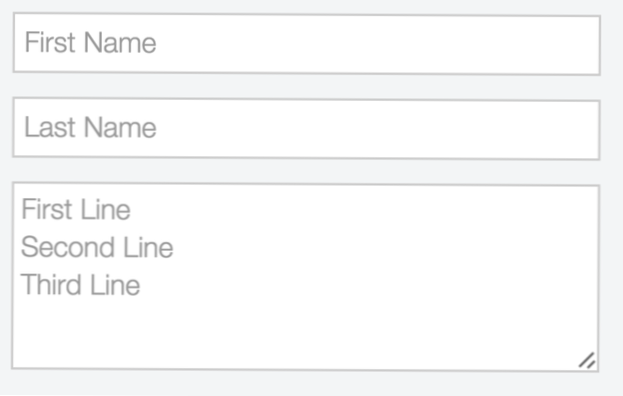
Atribut zástupného symbolu <textová oblast> prvek se používá k nastavení zástupného textu v textové oblasti. Zástupný symbol je považován za nápovědu, například „Zadejte své jméno“, „Zadejte číslo mobilního telefonu“, „Napište 100 slovy“ atd. Nahoře je text nápověda, kterou chcete pro textovou oblast nastavit jako zástupný text.
- Může mít textová oblast zástupný symbol?
- Co je zástupný text v HTML?
- Jak přidáte zástupný text do HTML?
- Jak mohu změnit velikost písma na zástupném textovém poli?
- Proč zástupný symbol nefunguje v textové oblasti?
- Jak mohu změnit barvu zástupného textu?
- Jak používáte zástupný text?
- Jaký je příklad zástupného symbolu?
- Je zástupný symbol, do kterého lze vstoupit a manipulovat s textem?
- Jak zobrazujete text v HTML?
- Jaký je rozdíl mezi hodnotou a zástupným symbolem v HTML?
- K čemu se používá zástupný text?
Může mít textová oblast zástupný symbol?
The <textová oblast> element také přijímá několik atributů společných pro formu <vstup> s, jako je automatické doplňování, automatické zaostřování, deaktivováno, zástupný symbol, pouze pro čtení a povinné .
Co je zástupný text v HTML?
Atribut zástupného symbolu určuje krátkou nápovědu, která popisuje očekávanou hodnotu vstupního pole (např.G. ukázková hodnota nebo krátký popis očekávaného formátu). Krátký tip se zobrazí ve vstupním poli, než uživatel zadá hodnotu.
Jak přidáte zástupný text do HTML?
Pokud chcete nastavit nápovědu pro textovou oblast nebo vstupní pole, použijte atribut zástupného symbolu HTML. Nápověda je očekávaná hodnota, která se zobrazí, než uživatel zadá hodnotu, například jméno, podrobnosti atd.
Jak mohu změnit velikost písma na zástupném textovém poli?
Zástupný text automaticky zdědí rodinu písma a velikost písma běžného vstupního textu, ale můžete být v situaci, kdy chcete změnit barvu zástupného textu. Toho můžete dosáhnout pomocí pseudoprvku :: placeholder.
Proč zástupný symbol nefunguje v textové oblasti?
Stručně řečeno, otevírací a zavírací značky pro <textová oblast> prvek musí být na stejném řádku, jinak jej zabírá znak nového řádku. Zástupný symbol se proto nezobrazí, protože vstupní oblast obsahuje obsah (znak nového řádku je technicky platný obsah).
Jak mohu změnit barvu zástupného textu?
Ve většině prohlížečů je zástupný text šedý. Chcete-li to změnit, stylujte zástupný symbol pomocí voliče nestandardních :: zástupných symbolů. Upozorňujeme, že Firefox přidává zástupnému zástupci nižší opacitu, takže k opravě používáme opacity: 1.
Jak používáte zástupný text?
Zástupci textu mohou odkazovat na kteroukoli z následujících možností:
Může použít zástupný symbol jako dočasné řešení, dokud nebude možné přiřadit správnou hodnotu nebo proměnnou. Zástupný symbol v programovacím kódu může být také použit k označení, kde je třeba přidat konkrétní kód, ale programátor ještě nenapsal kód.
Jaký je příklad zástupného symbolu?
podstatné jméno. něco, co označí nebo dočasně vyplní místo (často se používá atributivně): Nemohl jsem najít svou záložku, a tak jsem do své knihy vložil dráhu jako zástupný symbol. V této maketě rozložení reklamy používáme zástupné umění.
Je zástupný symbol, do kterého lze vstoupit a manipulovat s textem?
Textové pole je zástupný symbol, do kterého lze zadávat text a manipulovat s ním.
Jak zobrazujete text v HTML?
Elementy formátování byly navrženy tak, aby zobrazovaly speciální typy textu:
- <b> - Tučné písmo.
- <silný> - Důležitý text.
- <i> - Kurzíva.
- <em> - Zdůrazněný text.
- <označit> - Označený text.
- <malý> - Menší text.
- <del> - Smazaný text.
- <ins> - Byl vložen text.
Jaký je rozdíl mezi hodnotou a zástupným symbolem v HTML?
Atribut hodnoty definuje, co „je ve vstupním poli“. Je to hodnota vstupního pole. ... Pokud tedy předem vyplníte hodnotu pomocí atributu HTML a poté odešlete formulář, bude to hodnota, která se odešle zpět na váš server. Zástupný symbol je hodnota, která se zobrazí, pokud je skutečná hodnota prázdná.
K čemu se používá zástupný text?
Alternativně označovaný jako fiktivní text nebo výplňový text, zástupný text je text, který dočasně „drží místo“ v dokumentu za účelem sazby a rozvržení.
 Usbforwindows
Usbforwindows